🤖️ 数码科技爱好者📷 人文摄影的坚定者🔍 分享与热心帮助

脚踏实地行动派 🏃走哪吃哪的美食迷 🍜设计开发一条龙 🔨
关于本站
你好,很高兴认识你👋
我叫亦小封
是一名设计师、摄影师、iCat博主
追求
源于
热爱而去感受旅行生活设计自然
技能
开启创造力Vue
Docker
Photoshop
Node
AfterEffect
Python
Java
CSS3
JS
HTML
Git
illustrator
...
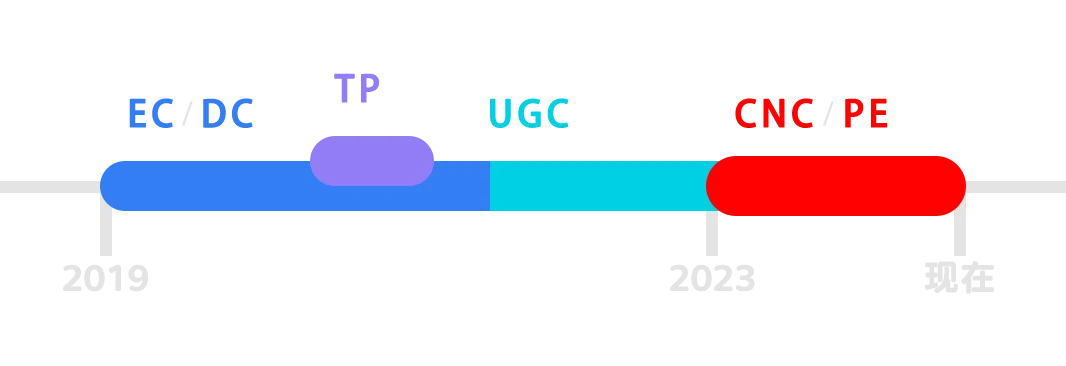
生涯
无限进步EC/DC, 电商设计师
EC/TP, 运营规划师
UGC, 自媒体IP
CNC/PE, 数控项目师


座右铭
活在當下 即是全部熱烈且自由特长
说走就走的追风狂魔执行能力MAX爱好游戏
Minecraft养老系
Beam_Sealed
爱好电影
动物世界N刷党
关注偏好
数码科技手机、电脑、车机软硬件
我现在住在深圳 坪山
生于2002
星座狮子座
现在职业摄影师
心路历程
为什么建站?创建这个站的时候,想要就是能够有一个自己能够积累知识、积累兴趣的地方。和他人分享,会让这些成为积累和沉淀。如果能够帮助到更多的人,帮助更多人解决问题,那一定是非常棒的事情。
与大多数垂直类的技术博客不同,这里的种类会非常的繁杂,有技能的教程干货、有生活上的吐槽和妙招、有话题上的思考和想法。一般我研究什么、发现了什么都会分享在这里。
这些就是创造这个小站的本意,也是我分享生活的方式。有幸能和你相遇在这里,相信我们能共同留下一段美好记忆。
致谢
赞赏名单感谢赞赏的人,因为你们,让我感受到写博客这件事情能够给你们创造了价值。这会让我在这条路上走得更远。
林子书
¥ 18.88
天才少女
¥ 134
天才少女
¥ 52
我推天下第一帅
¥ 5
爱发电用户_401ac
¥ 5
_
¥ 35
宫城
¥ 50
爱吃麻辣牛肉
¥ 60
又不疼
¥ 45
玛卡巴卡
¥ 28
卷心菜
¥ 26
辰宣
¥ 20
🐏
¥ 35
y
¥ 12
夨坕
¥ 25
小懒懒不懒
¥ 10
欧阳紫欣
¥ 5
🌙
¥ 5.1
睡到人间煮饭时.🐯
¥ 5
罐装旺仔
¥ 5
魏安安
¥ 9.99
热心
¥ 6.66
指南针先生
¥ 10
赞赏作者
- 感谢您的赞赏。
- 支付宝
- 微信
总金额:¥ $607.63,将全部用于博客的维护和更新。